『本将棋(通信対局)』の開発苦労話(備忘録)
javascript言語初挑戦&通信知識不足もあり、
想定の2倍以上の開発期間がかかってしまいました…(^ω^;)
(ちなみにphp言語、html言語もかじる事に)
(注:本記事はプログラムを知っている方向けの記事となります。)
(注:javascript言語初挑戦の初心者のコメントなので、全て信用しないように!)
■通信方法
サーバー上テキストファイルを読み書きする事で実現しました♪
ただ、1秒以内に通信完了するを前提にプログラムしたのですが、
スマホ(iPhone SE)で確認したところ、
1秒以上遅延して書き込みされる事も多く、スマホ非推奨となりました…。
残念!(>ω<)
■時間計測方法
画面表示ごとに時間をカウントダウンするように作ってしまいました…。
(10FPSなので、1秒間に10回画面表示します。0.1秒単位です♪)
(ちなみにFPSの設定はgame.fps=10;の1行で書けちゃう♪)
(より具体的にはonenterframeにて処理しています。)
↓
この方法なんですが、あまり良くないです…。
画面縮小で画面非表示にすると時間停止の反則技も使えます!
(この反則技を封じるため、両者個別にカウントダウンして、
時間合わせをして少ない方の時間に修正するようにしています♪)
また、成り不成の選択をconfirmで、
チャットの文字入力をpromptで実装していたのですが、
これらの命令語を使う場合も、画面表示更新が止まり、
時間停止が発生してしまいました。
これにより、成り不成の選択はボタンとして作り直し、
試作で動いていたチャット機能については廃案となりました…無念!
■生存チェック(在席チェック)
対局を[×]ボタンで乱暴に終了された場合にも対応するように、
対局中は5秒ごとに生存(在席)届けをサーバー側に送るようにしてます。
(データ異常などの対処などにも活用しています♪)
■座標
▲先手側から見て
将棋の棋譜は右上が1一ですが、
プログラム中混乱したので、
左上を1一としてプログラムしました♪\(^ω^;)
■文字化け
日本語付きのテキストファイルは、
必ず開発ツールVScode上で編集するべし!
(メモ帳とかで編集すると保存時に変なデータがくっつき文字化け!)
(UTF-8、BOMなし、LFが推奨だ♪)
■便利なrotation
ネット上では、くるくる回すrotateばかり見つかりますが、
sprite.rotation=180;とすれば、180°反転固定表示となります♪
こっちの方が需要あると思うんだけどなぁ~(^ω^;)<将棋界だけ?
■ボタンのontouchend(押し離し検知)とontouchstart(押し検知)
個人的には押し検知も好きなんですが、
将棋は駒から指が離れて確定なので、
押し離し検知を採用しました♪
(Alertなどが押し離し検知なので、操作感を統一したのもあります♪)
(ちなみに、長押し操作もある場合は、普通は押し離し検知にします。)
■1+1=11の恐怖
序盤、文字として認識される事があり苦戦しました…。
javascriptでは文字と数値が曖昧なんですよね。(^ω^;)
インクリメントなどで対応しました。
なお、終盤は、プログラム量が増えたからか、
数値は数値として認識してくれました♪
■テキスト表示あるある
●””<br>””→超特大改行(画面外になる事も)
●” “<br>” “→改行(スペースは超大事!)
ちなみにスペース(空白)の長さは、
パソコンとスマホでかなり違うのだ…orz
■【超絶裏技!?】pushによるスプライト延命
for文のループでスプライトを大量に作っても、
表示されるだけで動いてくれませんが…
なんとスプライトをpushで配列に格納すると、
延命し、動き続けてくれるみたいです♪
↓
onenterframeとontouchendは
全スプライトが対象となります♪
どのスプライトが押されたのか?などは、
sprite.XXXやsprite.YYYなどに
あらかじめ管理番号を入れてやれば、
ontouchend内で、this.XXXやthis.YYYなどとして
参照も可能です♪d(^ω^)
■設計ミス!
今回、局面(駒位置)、持ち時間、勝敗フラグを
1つのテキストファイルにて管理してしまったので、
かなりやらかしてます…。(1回で全部読めるので楽でしたが…)
(^ω^;)←完成させるためフラグ職人が頑張りました♪
【今回の失敗】
・テキストファイル1:局面、持ち時間、勝敗フラグ
・テキストファイル2:生存チェック(数値カウントアップ)
↓
【理想】
・テキストファイル1:局面
・テキストファイル2:勝敗フラグ
・テキストファイル3:持ち時間&生存チェック
■javascriptは非同期処理!
非同期処理は、初挑戦で面喰いました…(^ω^;)
【失敗例】
1行目:サーバー上ファイルを読み込み
2行目:読み込んだデータを参照
(非同期処理では、
1行目を処理しつつも、終わらないうちに、
2行目の処理へ進んでしまいます!)
↓
【改善例】
1行目:if(Step==10)サーバー上ファイルを読み込み(完了したらStep=11;)
2行目:if(Step==11)読み込んだデータを参照
(onenterframe内でStep管理すれば、上手くいきます♪)
■アップロードが上手くいかないよ~!
ver52をアップロードしたのに、
ver51のままという事もありました。
chromeのキャッシュクリアで解決できるんですね♪
(^ω^;)←超絶ド素人
(キャッシュは表示負荷軽減のため、
サーバーにデータを取りに行かず、
古いファイルを再利用する機能。)
■ブラウザのエラー検出の件(ver138→ver143)
chromeのF12を見ると
シンタックスエラー(記述エラー)が発生しており、
記述ミスしていないのにおかしいなと思っていたら、
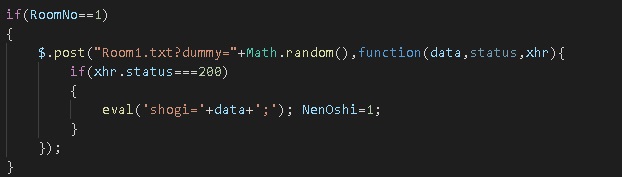
shogi=data;のdata部分が通信エラーで読み取れてなくて、
shogi=;になっているというものでした…。(^ω^;)
httpレスポンスコード===200を確認しているのに、
それですら破損データを読み取ってしまうという…orz
結局、解決できませんでしたが、
ある程度の通信エラーならば、何とか動き続けるように
設計しているので、ひとまずこれで完成としました♪(^ω^;)
(新型将棋サロンメンバーのアドバイスと
こちらのページを参考に以下のコードを書きました♪
ちなみにevalでdataを囲わないと、読み取りできないのもミソです♪
文字列として認識するため?読み込んだ時点のものを反映するため?です♪)

■キャッシュ問題対策の件(ver145)
サーバー上のテキストファイルを読み書きして動いているのですが、
キャッシュ機能(ダウンロード負荷軽減機能)が悪さをして、
サーバー上のテキストファイルにアクセスせずに、
古いファイル(古いデータ)を再利用する現象が起きてしまいました。
(手が進まないという凄い不安定な動作になりました…(^^;))
(パソコンよりもスマホで、よく発生した記憶)
こちらのページに4つの解決方法があり、3つを実装しました♪d(^^)
(1)POST通信を使う♪
(3)URLにダミーパラメーターを追加♪
(4)メタタグを追加♪(注:HTML5では機能していないかも)